作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
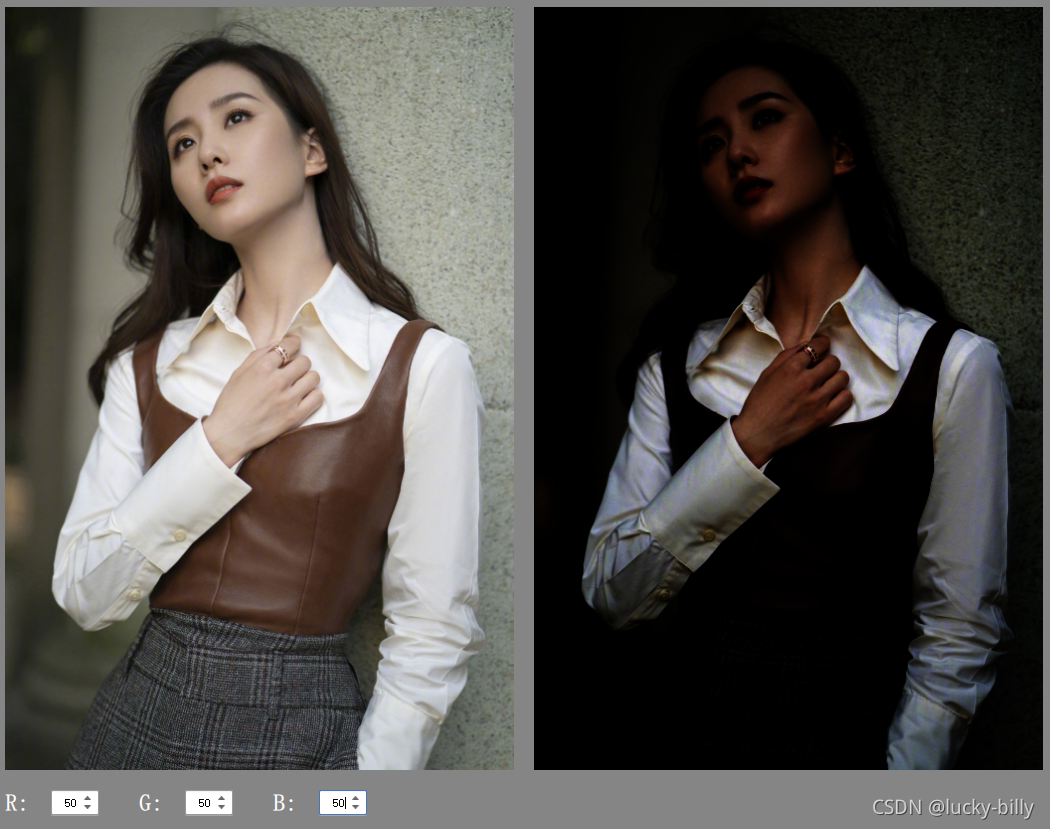
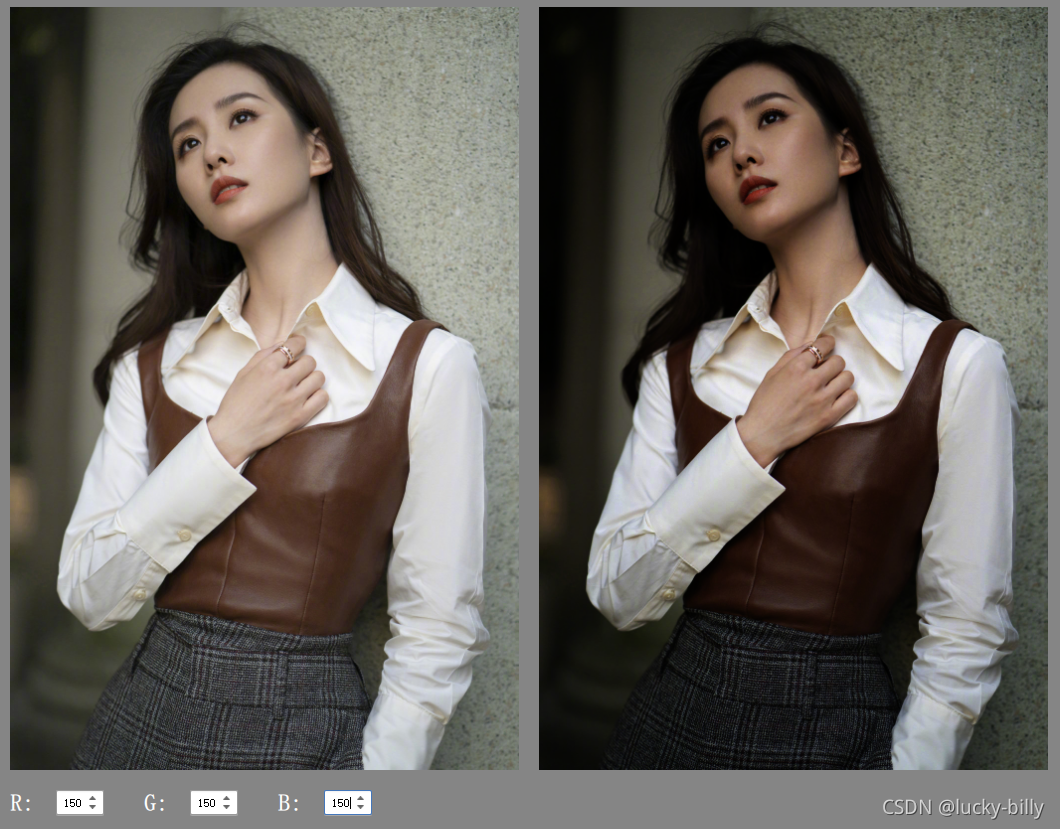
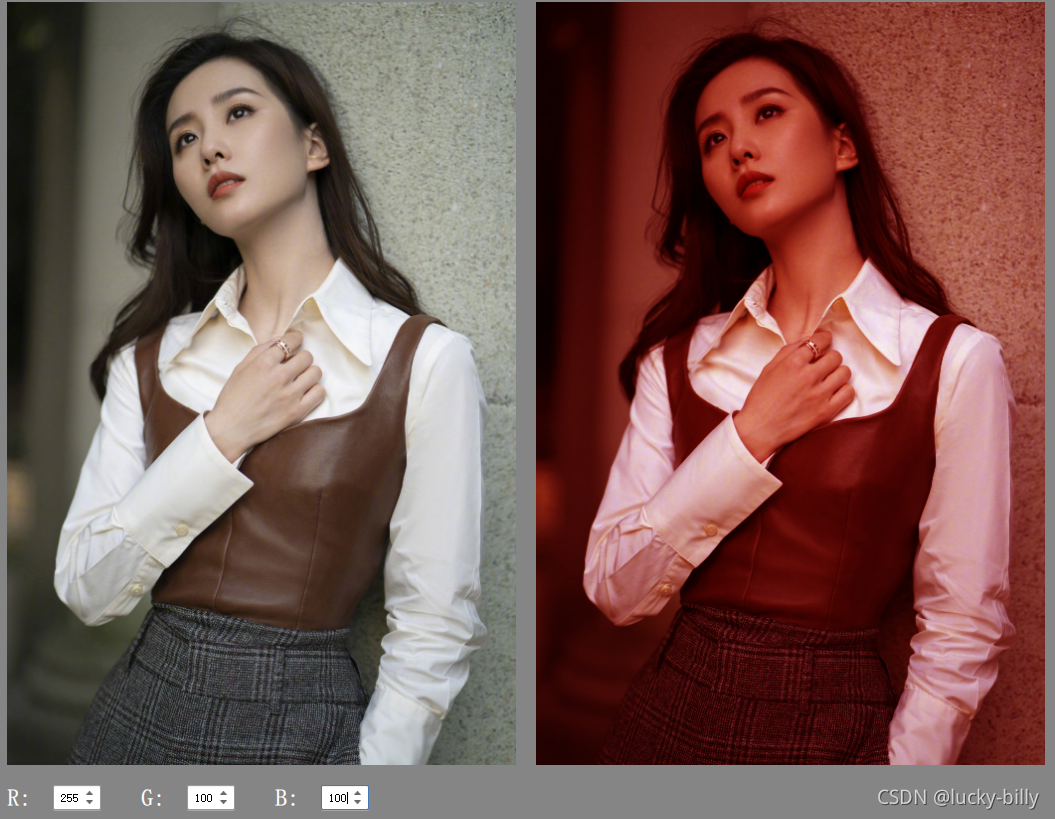
gamma : variant
每个像素颜色通道的值如何根据以下等式进行更改的更改因子:result.rgb = pow(original.rgb, 1.0 / gamma.rgb);
在 QtVector3d(1.0, 1.0, 1.0) 下设置 gamma 值会使图像变暗,而 QtVector3d(1.0, 1.0, 1.0) 上的值会使图像变亮。该值的范围从 QtVector3d(0.0, 0.0, 0.0) (最暗)到 inf(最亮)。默认情况下,该特性设置为 QtVector3d(1.0, 1.0, 1.0)(无更改) -
maximumInput : color
每个颜色通道的最大输入级别。它设置白点,所有值高于此属性的像素都渲染为白色(每个颜色通道)。减小该值会使灯光区域变亮。该值的范围从 “#ffffffff” 到 “#00000000”。默认情况下,该属性设置为 “#ffffffff”(无更改) -
maximumOutput : color
每个颜色通道的最大输出级别。减小该值会使灯光区域变暗,从而降低对比度。该值的范围从 “#ffffffff” 到 “#00000000”。默认情况下,该属性设置为 “#ffffffff”(无更改) -
minimumInput : color
每个颜色通道的最小输入级别。它设置黑点,所有值低于此属性的像素都渲染为黑色(每个颜色通道)。增加该值会使黑暗区域变暗。该值的范围从 “#ffffffff” 到 “#00000000”。默认情况下,该属性设置为 “#ffffffff”(无更改) -
minimumOutput : color
每个颜色通道的最小输出级别。增加该值会使黑暗区域变亮,从而降低对比度。该值的范围从 “#ffffffff” 到 “#00000000”。默认情况下,该属性设置为 “#ffffffff”(无更改) -
source : variant
为效果提供源像素的源项。注意:不支持让效果包含自身
注意事项
- LevelAdjust 支持 OpenGL 渲染
- LevelAdjust 分别调整每个颜色通道的源项颜色。源项目的对比度可以调整和颜色平衡改变
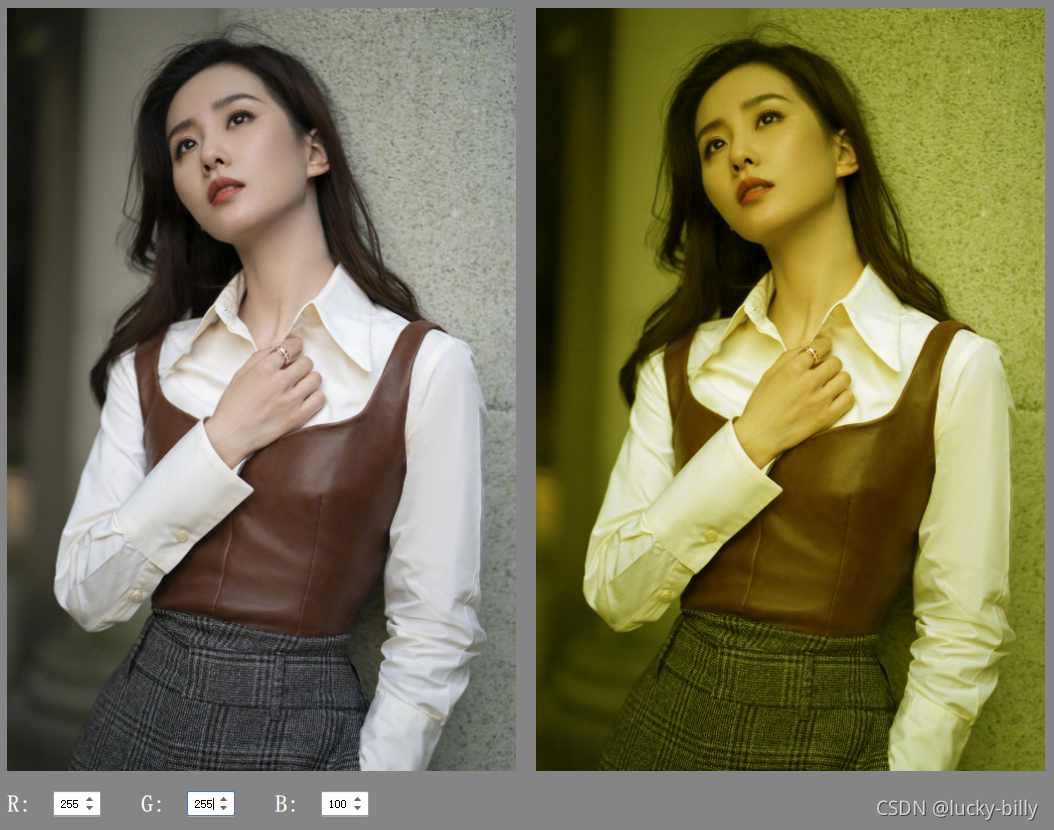
不同数值效果展示





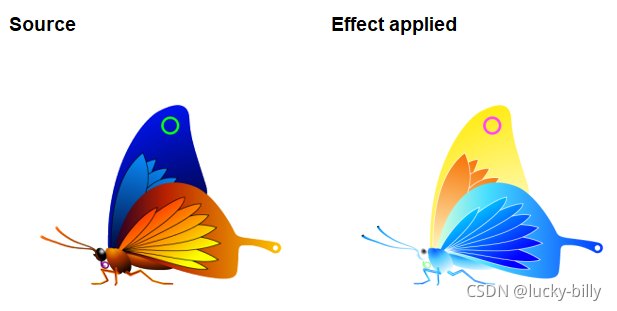
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: butterfly
source: "images/butterfly.png"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
LevelAdjust {
anchors.fill: butterfly
source: butterfly
minimumOutput: "#00ffffff"
maximumOutput: "#ff000000"
}
}