作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
invert : bool
控制 sourceMask 的 alpha 值的行为。如果此属性为 false,则生成的不透明度是源 alpha 与遮罩 alpha 的乘积,As * Am。如果此属性为 true,则生成的不透明度是源 alpha 乘以遮罩 alpha 的倒数,As * (1 - Am)。默认值为 false。Qt5.7 中引入了此属性 -
maskSource : variant
用作掩码的项。遮罩项渲染到中间像素缓冲区中,结果中的 alpha 值用于确定源项在显示中的像素可见性 -
source : variant
要屏蔽的源项。注意:不支持让效果包含自身
注意事项
- OpacityMask 支持 OpenGL 渲染
- 源和遮罩须确保大小相等,否则在使用时会先把遮罩缩放到源的大小,再进行像素渲染
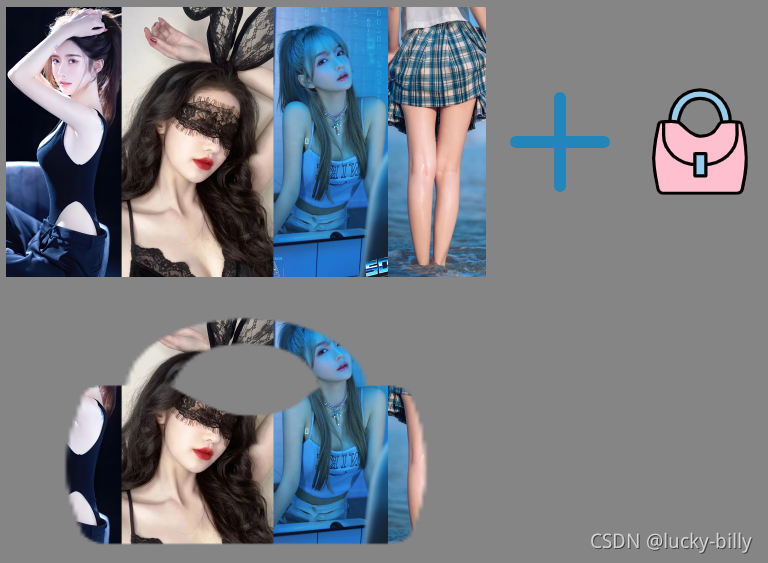
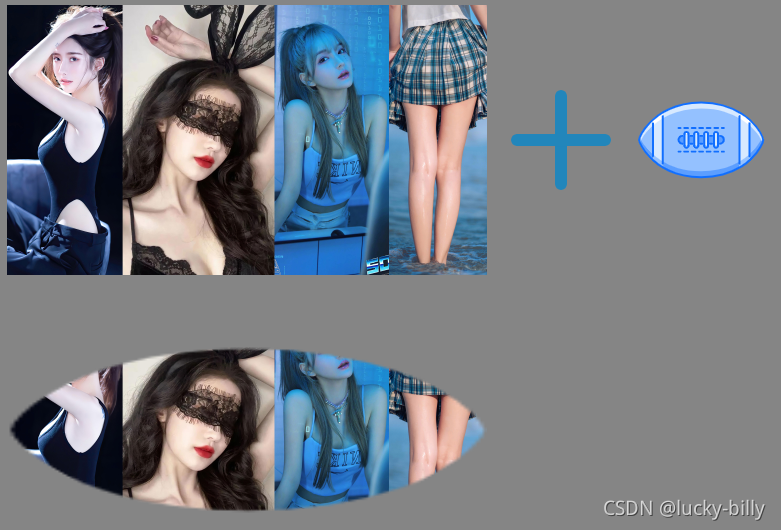
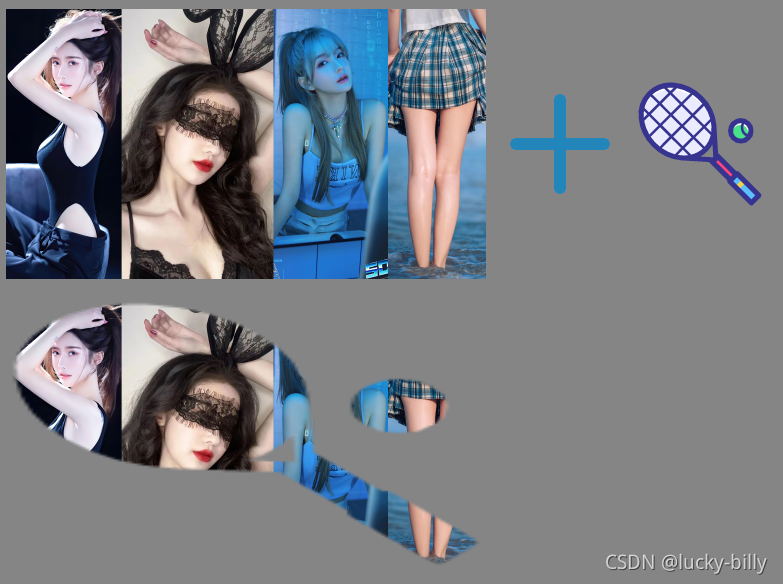
不同数值效果展示





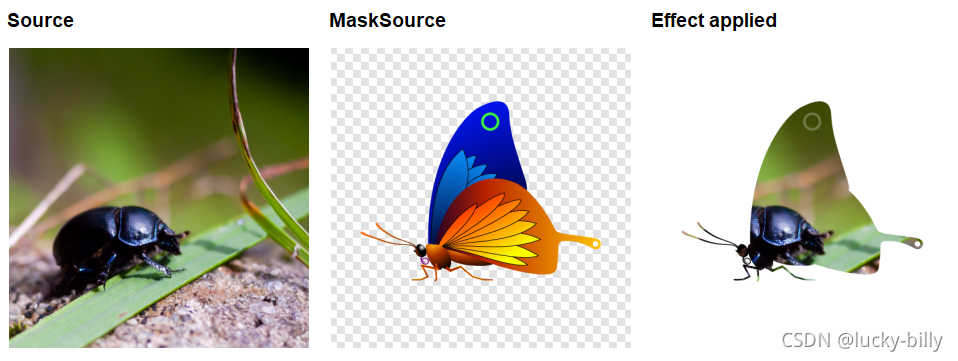
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Image {
id: mask
source: "images/butterfly.png"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
OpacityMask {
anchors.fill: bug
source: bug
maskSource: mask
}
}